| Eksempel
 Måske
du tænker nu, hva' har han gang i her ....! Måske
du tænker nu, hva' har han gang i her ....!
Men du vil - før eller siden - give mig ret. Man må bare kunne læse og anvende tabelkoderne ;-)
 Til
gengæld skal jeg indrømme at det er meget nemmere at arbejde med tabeller i
FrontPage end på den måde vi gør her og nu! Til
gengæld skal jeg indrømme at det er meget nemmere at arbejde med tabeller i
FrontPage end på den måde vi gør her og nu! |
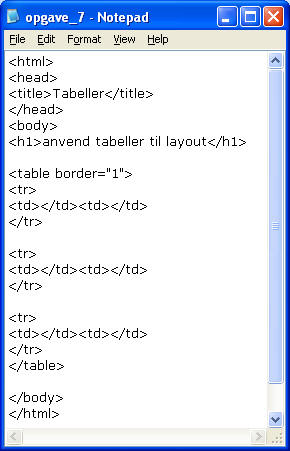
- du skal nu prøve at oprette en tabel med 3 rækker og 2 kolonner.
Koden ser sådan ud :

Se eksempel her med ovenstående
kode....
Nej, indrømmet , der var ikke meget at se.
Det er simpelthen fordi de enkelte celler i tabellen endnu ikke indeholder
noget; f.eks tekst eller billeder m.v.
Tabel koderne viser et generelt princip i html, nemlig at alle tags skal
afsluttes / lukkes igen.
Det gælder her for
celler </td>
rækker </tr>
og selve tabellen </table> Nå vi skal ha' puttet noget indhold i cellerne. |
|
|
- Indsæt nu noget tekst i de enkelte celler i tabellen, dvs. mellem
<td> ....og </td>
- Her kan du se hvordan tabellen gerne skal se ud:
Se eksempel her. (
Ja - det er fortsat ret dødsygt at se på ..;-)
- Husk at sætte table border="1" , ellers kan du ikke
se tabellens rammer i browseren.
Senere fjerner vi rammerne igen, men mens vi arbejder med
tabllen er det praktisk at kunne se cellerne.
- Vælg evt. Vis-> Kildekode i browseren med ovenstående eksempel for
at se hvordan jeg har indsat teksten.
Du skulle gerne nu ha en fornemmelse af tabellens opbygning:
Først oprettes tabellen med koden <table>, dernæst oprettes den første
række med <tr> herefter følger celler som starter med <td>
her følger cellens indhold af tekst etc. og cellen afsluttes med </td>
endelig afsluttes rækken med </tr>. Nye rækker indsættes på samme måde
og tilsidst afsluttes hele tabellen med </table>
|
