Opgave 2:
|
Tabel til layout af siden
|
| Åbn dit websted |
- Åbn det web-sted som du oprettede i opgave 1
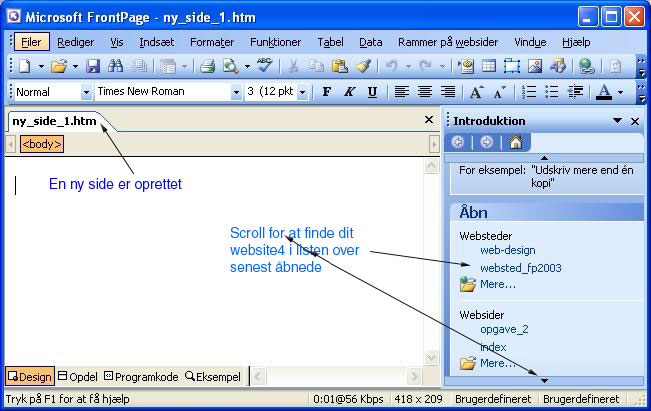
- Bemærk nu at Hovedbrugerfladen indeholder en ny side kaldet
'ny_side_1.htm. (Se nedenfor)
- Men det er ikke dit websted, men blot en tom webside, præcist som
når du starter Word op - så ser du også et tomt dokument på skærmen.
- I programvinduets højreside under Åbn
u Websteder
finder du dit websted fra før og dobbeltklikker på det og dit websted åbnes.
|
 |
| Indsæt tabel
se
eksempel
|
Du skal nu indsætte en tabel i din side (index.htm).
Tabeller er en udmærket måde at styre websidens layout mht. placering af
tekst og billeder m.v.
- Åbn filen index.htm ved at dobbeltklikke på den i
mappelisten
- Placer markøren over den tekst du tidligere har skrevet
- I værktøjsmenuen vælger du Indsæt Tabel - og opretter en
tabel med tre rækker og to kolonner. Se nedenfor
|
 |
| Kodeoplysninger |
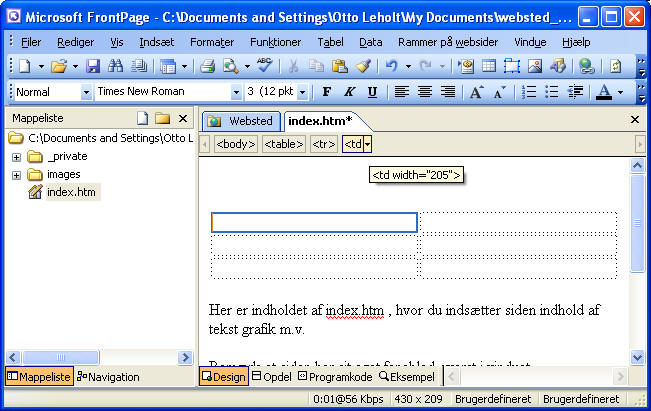
Bemærk ovenstående.
Når du placerer din markør et givent sted på din webside, vises nu de
hertil hørende html-tags øverst i vinduet (lige under fanebladet for din
side).
Jeg har her placerer min markør i tabellens første celle, og når jeg
herefter
fører musemarkøren op på tabel-koderne vises den pågældende del af
tabellen med en blå markering , som vist ovenfor. jeg får samtidigt
oplyst at cellens bredde er sat til "205" pixels ( <td width="205">.
Dette vender vi - måske - tilbage til, om ikke andet så vær opmærksom på
denne feature, som kan anvendes til senere redigering af siderne.
- Prøv lige at klikke på visningsmåden 'Programkode' (nederst i vinduet) og se om du kan
genkende tabelkoderne ...bemærk værdien Border=0.
|
| |
Egenskaber for Tabel og Celler
|
| Egenskaber for tabel |
Alle elementer vi indsætter på websiden - herunder
tabeller, har en række egenskaber. Tabellens egenskaber er bl.a.
tabellens størrelse, farve, margener, kanter m.v.
Vi skal lige se på egenskaberne for den tabel du
netop har oprettet.
- Højreklik i en af tabellens celler - og
- Vælg fra menuen 'Egenskaber for Tabel'
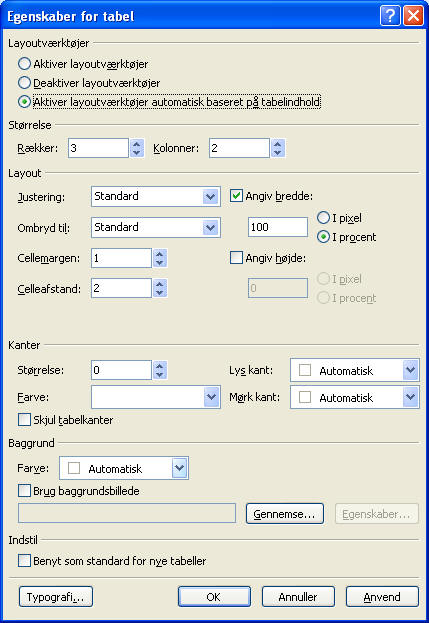
Du får nu vist nedenstående dialogboks:
|
| Her har du nu mulighed for at foretage en
række indstillinger for hvordan din tabel - og dermed din webside - skal
se ud mht. : justering
bredden på siden -
i pixels el. %
margen og kanter for cellerne
Baggrundsfarve og evt. baggrundsbillede |
 |
| Redigering af tabel layout
se eksempel her |
Prøv nu at ændre egenskaber for din tabels layout, du
kan f.eks. prøve at:
- Sæt justering til Centreret
- Sæt en fast bredde på tabellen (og dermed websiden) f.eks
740px
- Sæt størrelsen på kanter til 1px ( vi vil nemlig gerne
kunne se de enkelte celler mens vi laver det følgende, siden
sættes kanter = 0 igen)
- vælg en baggrundsfarve for tabellen
- Gem nu lige din side og check resultatet i browseren - ved
at klikke på ikonet 'vis i web-browser på værktøjslinjen.
Lad
browseren være åben - for du skal bruge den hele tiden til
at se resultatet af dine ændringer.
- tilbage i FP - prøv nu at checke HTML koderne - kan du finde
koderne som fastsætter tabellen størrelse og som centrerede
tabellen?
|
| Skriv lidt tekst
se eksempel |
- Indsæt nu noget tekst i højre celle ... ja jeg ved ikke hvad
...tag evt denne tekst her (latin tekst).
Bemærk nu hvordan teksten forholder sig til cellekanten i tabellen
- det er meget tæt på. Det skal ændres
- Vælg igen tabel egenskaber og sæt nu celle margen til f.eks 10
px
- Check resultatet i browseren ( husk at gemme din side først -
ellers ser du ikke de ændringer du laver)
|
| Egenskaber for celler |
- Prøv lige at skrive et stikord i en af dine venstre celler i
tabellen
Hvor i cellen placeres teksten ...? formentlig i midten. Det dur
ikke rigtig
- Vi skal nu se på egenskaber for cellerne
- Marker alle celler i venstre kolonne
- højreklik i det markerede område og vælg
- Egenskaber for celle
|
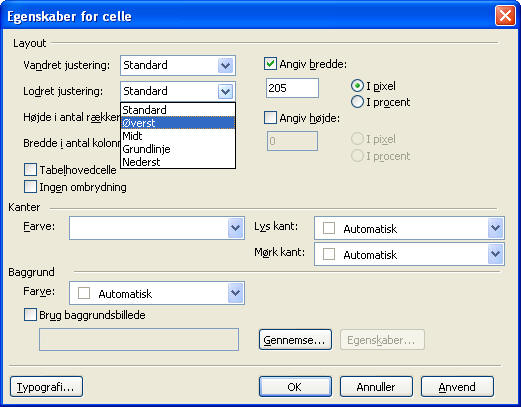
| Dialog boksen Egenskaber for Celler ligner til forveksling
den foregående dialogboks vedr Tabellen.
|
 |
| |
- Sæt lodret justering til 'Øverst'
- Gem og Check resultatet i browser
mere syntes jeg ikke vi skal gøre her & nu med cellerne
- Prøv nu at studere dine HTML koder lidt.
Hvor ses nu de egenskaber for venstre kolonne som du netop har
indsat ...kan du finde dem ?
|
| Leg lidt videre |
Prøv f.eks. at flette de to nederste celler
til én celle. Det gør du sådan her:
- Marker de to celler
- Højreklik og vælg Flet celler
|
| |
|
