Opgave 2:
|
Tilføj ny side + tabel med layout
|
| |
- Åbn det web-sted som du oprettede i opgave 1
- Bemærk nu at Hovedbrugerfladen indholder en ny side kaldet
'ny_side_1.htm. Men siden ses ikke i mappelisten..endnu. Her er
fortsat kun vores index.htm fra før. Derfor -
- Gem nu den nye side , selvom vi intet har skrevet -
- gem den som 'opgave_2.htm' (husk kun at skrive filnavnet
'opgave_2' , filtypen .htm indsætter FP automatisk
- Hva' så ... hvad skete der nu i mappelisten !
|
| |
Ja nu er den nye fil 'opgave_2.htm ' også i mappelisten.
Derfor - gør det til en vane ( af de gode) altid at starte med at gemme
din filer ( det samme gælder for arbejde med Word og andre programmer) |
| Opret tabel |
En måde af lave layout og struktur på dine websider er
ved hjælp af tabeller.
Du skal nu prøve at indsætte en tabel og redigere denne.
- Klik på ikonet 'Indsæt Tabel' i værktøjslinjen
- Lav blot en tabel med én række og to kolonner
(celler).
den venstre kolonne (celle) skal vi bruge som venstre margen
(ligesom på siden her) og den højre til selve indholdet af
websiden.
- Prøv lige at klikke på fanebladet 'HTML' og se om du kan
genkende tabelkoderne ...bemærk værdien Border=1.
|
| Egenskaber for tabel |
Alle elementer vi indsætter på websiden - herunder
tabeller , har en række egenskaber. egenskaber vedrører hvordan
tabellerne ser ud. Vi skal lige se på egenskaberne for den tabel du
netop har oprettet.
- Højreklik i en af tabellens celler - og
- Vælg fra menuen 'Egenskaber for Tabel'
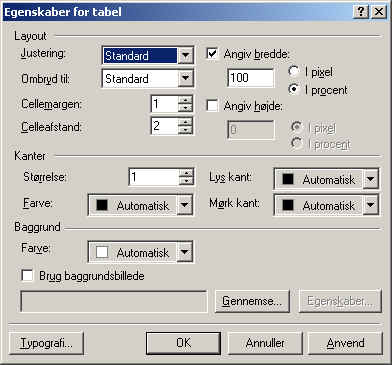
Du får nu vist nedenstående dialogboks:
|
| Her har du nu mulighed for at indstille justering for
tabellen ( og dermed din webside)
bredden på siden - bemærk den står til 100%
Kanter og evt farve på disse
Baggrundsfarve og evt. baggrundsbillede |
 |
| Redigering af tabel layout |
Prøv nu at ændre egenskaber for din tabels layout, du
kan f.eks. prøve at:
- Sæt en fast bredde på tabellen (og dermed websiden) f.eks
700px
- Sæt justering til Centreret
- Gem nu lige din side og check resultatet i browseren - ved
at klikke på ikonet 'vis i web-browser på værktøjslinjen. Lad
browseren være åben
- tilbage i FP - prøv nu at checke HTML koderne - kan du finde
koderne som fastsætter tabellen størrelse og som centrerede
tabellen?
|
| Skriv lidt tekst |
- Indsæt nu noget tekst i højre celle ... ja jeg ved ikke hvad
...tag evt denne tekst her (latin tekst).
Bemærk nu hvordan teksten forholder sig til cellekanten i tabellen
- det er meget tæt på. Det skal ændres
- Vælg igen tabel egenskaber og sæt nu celle margen til f.eks 10
px
- Check resultatet i browseren ( husk at gemme din side først -
ellers ser du ikke de ændringer du laver)
|
| Indsæt flere rækker |
Nye rækker i tabellen indsætte på samme måde som i
word.
- Placer markøren i tabellens sidste celle og klik
'Tabulatortasten'.
Nye rækker indsætte (og får samme formatering som rækkerne
ovenfor) |
| egenskaber for celler |
- Prøv lige at skrive et stikord i en af dine venstre celler i
tabellen
Hvor i cellen placeres teksten ...? formentlig i midten. Det dur
ikke rigtig
- Vi skal nu se på egenskaber for cellerne
- Marker alle celler i venstre kolonne
- højreklik i det markerede område og vælg
- Egenskaber for celle
|
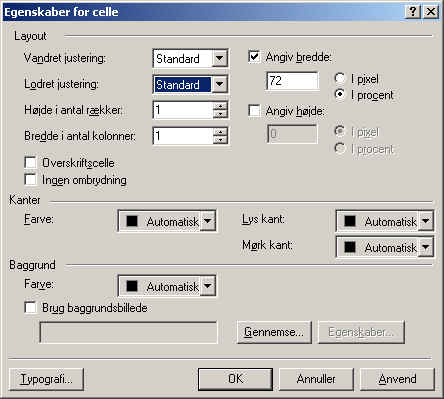
Dialog boksen Egenskaber for Celler ligner til forveksling
den foregående dialogboks vedr Tabellen.
- Sæt lodret justering til 'Øverst'
- Gem og Check resultatet i browser
- mere syntes jeg ikke vi skal gøre her & nu med cellerne
|
 |
| |
- Prøv nu at studere dine HTML koder lidt.
Hvor ses nu de egenskaber for venstre kolonne som du netop har
indsat ...kan du finde dem ?
|
| Rediger index.htm |
Luk den nuværende side og åbn siden 'index.htm'
Indsæt nu en tabel på samme måde som du netop har gjort det her.
Vælg samme formatering af tabellen - ihvertilfælde m.ht. bredde 700
px
Efter indsættelse af tabel og redigering , kan du lige skrive et par
ord - gerne at det er din webside og det er forsiden etc etc |
| Leg lidt videre |
|
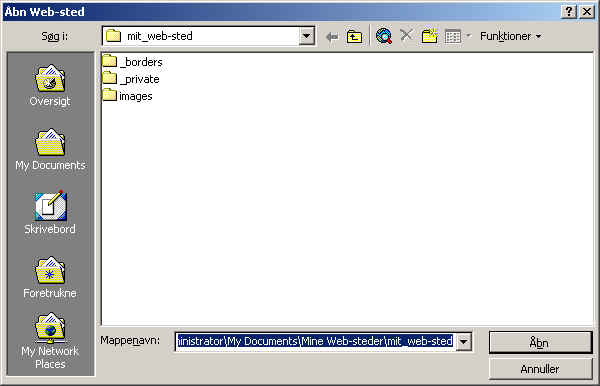
| Luk og åbn web-sted |
 |
